Published in CodeProject as well.
Overview



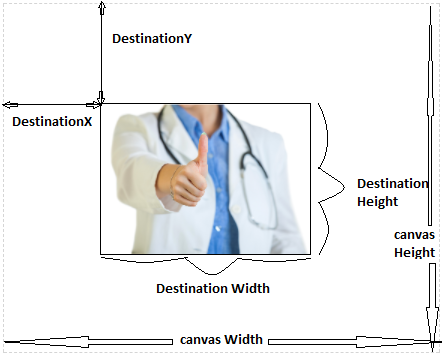
Image Resizing Algorithm:
function ImageResizer(canvasWidth, canvasHeight, sourceWidth, sourceHeight, destinationX, destinationY, destinationWidth, destinationHeight) {
var canvasRatio = canvasWidth / canvasHeight;
var sourceRatio = sourceWidth / sourceHeight;
if (sourceWidth > canvasWidth || sourceHeight > canvasHeight) {
//if the image do not fit into the required canvas
if (canvasRatio >= 1) {
//if the canvas is landscape
if (sourceRatio <= 1) {
//if the image is portrait
destinationHeight = canvasHeight;
destinationWidth = destinationHeight * sourceRatio;
destinationX = (canvasWidth - destinationWidth) / 2;
destinationY = 0;
}
else if (sourceRatio > 1) {
//if the image is landscape
if (canvasRatio < sourceRatio) {
//make the landscape image fit inside the required Canvas.
//In this case ImageX is bigger than canvasWidth & ImageY is small than canvasHeight
destinationWidth = canvasWidth;
destinationHeight = destinationWidth / sourceRatio;
destinationX = 0;
destinationY = (canvasHeight - destinationHeight) / 2;
} else if (canvasRatio >= sourceRatio) {
//In this case ImageY is bigger than canvasHeight & ImageX is small than canvasWidth
destinationHeight = canvasHeight;
destinationWidth = destinationHeight * sourceRatio;
destinationX = (canvasWidth - destinationWidth) / 2;
destinationY = 0;
}
}
}
else if (canvasRatio < 1) {
//if the canvas is portrait
if (sourceRatio >= 1) {
//if the image is landscape
destinationWidth = canvasWidth;
destinationHeight = destinationWidth / sourceRatio;
destinationX = 0;
destinationY = (canvasHeight - destinationHeight) / 2;
}
else if (sourceRatio < 1) {
//if the image is portrait
if (canvasRatio > sourceRatio) {
//make the portrait image fit inside the required Canvas.
//In this case ImageY is bigger than canvasHeight & ImageX is small than canvasWidth
destinationHeight = canvasHeight;
destinationWidth = destinationHeight * sourceRatio;
destinationX = (canvasWidth - destinationWidth) / 2;
destinationY = 0;
} else if (canvasRatio <= sourceRatio) {
//In this case ImageX is bigger than canvasWidth & ImageY is small than canvasHeight
destinationWidth = canvasWidth;
destinationHeight = destinationWidth / sourceRatio;
destinationX = 0;
destinationY = (canvasHeight - destinationHeight) / 2;
}
}
}
}
else {
//image will directly fit inside the canvas
destinationWidth = sourceWidth;
destinationHeight = sourceHeight;
destinationX = (canvasWidth - sourceWidth) / 2;
destinationY = (canvasHeight - sourceHeight) / 2;
}
console.log("img.width=" + sourceWidth + " img.height=" + sourceHeight + " destinationX=" + destinationX + " destinationY=" + destinationY + " destinationWidth=" + destinationWidth + " destinationHeight=" + destinationHeight);
}

CanvasRenderingContext2D.drawImage() of the Canvas 2D API to draw an image onto the canvas.
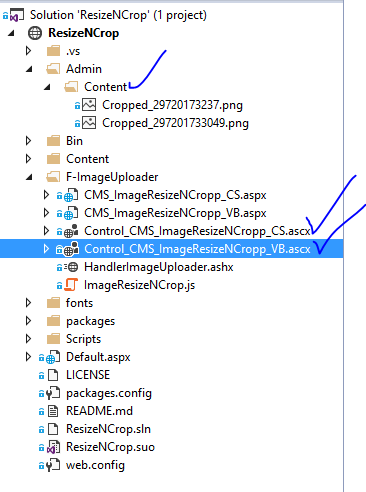
The F-ImageUploader is the folder which contains all the required files for the control.
- ImageResizeNCrop.js contains all javascript code for resizing, cropping and saving.
- A asp.net Handler file(HandlerImageUploader.ashx) is used to save the file with ajax
- CMS_ImageResizeNCropp_CS.aspx and CMS_ImageResizeNCropp_VB.aspx are the container for control which will open in fancybox iframe.
- ASP.net custom controller Control_CMS_ImageResizeNCropp_CS.ascx and Control_CMS_ImageResizeNCropp_VB.ascx are used to quickly plug and play the control by dragging from VS Solution Explorer.
- Images will save on /Admin/Content folder.
In this article, I am not going to explain each and every code. If you are a asp.net and javascript developer, you can easily understand the source code from the hints and pin points that I am explaining here.
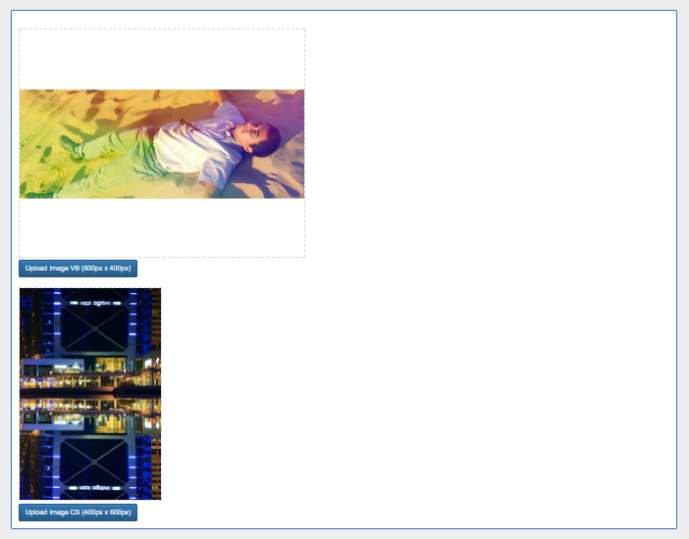
How to use the controls on web page?


Here Width and Height is your required image dimension. The image will be cropped according to that ratio. ButtonName is your required text to show on button. Also, you can pass your CSS to that control by CssClass property.

How to get the uploaded image from the control?
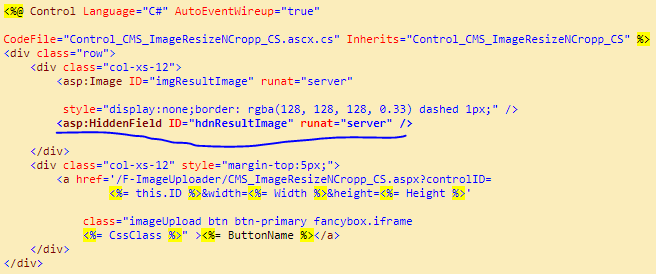
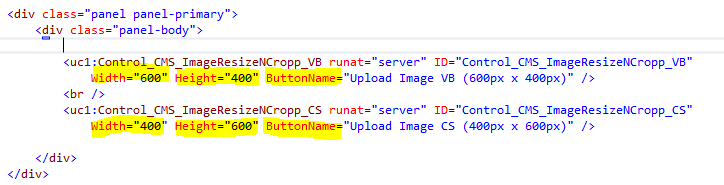
First have a look at controller markup:
Here’s a hidden filed named hdnResultImage. You can access the field from the control object as the hidden field is a public property
Source Code: https://github.com/debchy/ResizeNCrop
Referance:
- Javascript
drawImagehttps://developer.mozilla.org/en/docs/Web/API/CanvasRenderingContext2D/drawImage - Jquery Cropper API: http://jcrop.org